| HIFI-FORUM » Feedback! » Verbesserungsvorschläge » User-Stylesheet: "variable Breite" | |
|
|
||||
User-Stylesheet: "variable Breite"+A -A |
||||
| Autor |
| |||
|
#Jeannine#
Hat sich gelöscht |
#1
erstellt: 20. Dez 2012, 14:58

|
|||
 HIER abgetrennt. HIER abgetrennt.Hallo zusammen, wir haben eure Meinung und Diskussionen verfolgt und uns Gedanken gemacht, wie wir bzgl. der fixen Breite unserer Seite auf eure Wünsche eingehen können. Da von euch aus schon Stylesheets zur Sprache kamen und wir keine Ressourcen für eigene Entwicklungen verfügbar haben, möchten wir euch folgenden Vorschlag machen:
Was haltet ihr von diesem Vorschlag und welche User würden die Programmierung des Stylesheets übernehmen? Das CST ist bis einschließlich morgen über das Forum erreichbar, dann erst wieder ab dem 02.01.2013. Beste Grüße Euer HiFi-Forum Team 
[Beitrag von Hüb' am 20. Dez 2012, 16:20 bearbeitet] |
||||
|
Igelfrau
Inventar |
#2
erstellt: 20. Dez 2012, 15:03

|
|||
|
Klingt nach einer diplomatisch korrekten und sehr entgegen kommenden Lösung!  |
||||
|
|
||||
|
andisharp
Hat sich gelöscht |
#3
erstellt: 20. Dez 2012, 16:13

|
|||
|
Das ist doch ein prima Entgegenkommen.  |
||||
|
XTJ7
Stammgast |
#4
erstellt: 20. Dez 2012, 16:14

|
|||
|
Das halte ich für eine sehr gute Idee. Auf den Vorschlag aufbauend würde ich zusätzlich empfehlen, ein Thema in diesem Forum zu eröffnen, indem dann Änderungs- und Verbesserungswünsche besprochen werden können bzw. sich auch verschiedene Entwickler austauschen und direkt CSS Code zur Verfügung stellen können. Es müsste dann nur ein technisch versierter Ansprechpartner bestimmt werden (Abstimmung bietet sich an), der die im Thema geschriebenen Änderungen zusammenfasst, testet und euch als Stylesheet innerhalb des Updateintervalls zukommen lässt. Somit hätte die eine Person dann auch keine enorme Belastung, sondern es bleibt die Möglichkeit erhalten, dass jeder seinen Teil beitragen kann. Die Person wäre dann primär dafür verantwortlich, das Thema sozusagen zu moderieren und die dort geschriebenen Verbesserungsvorschläge sinnvoll in einer Datei zusammenzufassen. Ergänzend dazu bietet sich auch eine Vertretung an, falls die Person Krank ist, keine Zeit hat, im Urlaub ist oder aus anderen Gründen vorübergehend nicht zur Verfügung steht. [Beitrag von XTJ7 am 20. Dez 2012, 16:17 bearbeitet] |
||||
|
thom53281
Stammgast |
#5
erstellt: 20. Dez 2012, 16:47

|
|||
|
Sehr schön! Vielen Dank, dass ihr euch das noch einmal überlegt habt! 
Ist hier nun ein komplett eigenständiges Stylesheet gemeint oder nur, wie bisher gemacht, ein zusätzliches Stylesheet, das mittels "!important;" einige CSS-Regeln wieder "geradebiegt"? In welchen Browsern sollte das Stylesheet funktionieren (z. B. IE6 *grusel*)? Wie kann derjenige, der das Stylesheet schreibt, es testen (*)? Ich werde mich einmal hinsetzen und schauen, was sich alles machen lässt. Variable Breite war schließlich einfach, da geht bestimmt noch mehr.  * Mir ist aufgefallen, dass es leichte Unterschiede zwischen einem über Stylish eingebundenen und einem direkt geladenen Stylesheet gibt. Unter Stylish funktionieren manche Regeln, obwohl sie in einem über die Website ausgelieferten Stylesheet nicht greifen (warum auch immer...). Im IE kann man gar keine Stylesheets einbinden, folglich auch nichts daheim testen - bei anderen Browsern ist das auch nicht immer der Fall (auch wenn's die meisten können). Grüße Thomas |
||||
|
prof.chimp
Inventar |
#6
erstellt: 20. Dez 2012, 17:55

|
|||
Ich vermute mal alles was im User Stylesheet stehen wird, wird die bestehenden Regeln überschreiben.
Ich nutze dafür einfach die Webentwickler Tools in Firefox oder die Developer Toolbar (F12) im IE. So sehe ich immer sofort wie sich Änderungen auswirken. |
||||
|
thom53281
Stammgast |
#7
erstellt: 20. Dez 2012, 18:15

|
|||
|
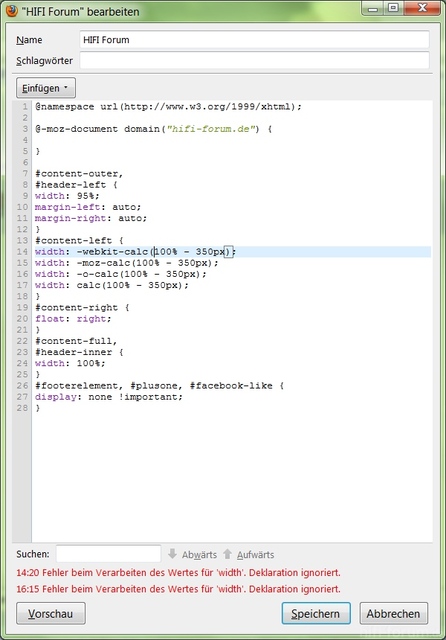
Muss ich mir einmal anschauen. Um den IE habe ich bisher immer einen möglichst großen Bogen gemacht. Virtuelle Maschine booten, IE starten, schauen, ärgern (...), korrigieren. Hier mal eine kleine Spielerei, wie weit man durch einfaches Überschreiben der CSS-Regeln (!important;) die Seite bearbeiten kann. Ging besser als ich dachte. Das Stylesheet ist jetzt nicht großartig getestet (da nur Test, was alles geht, solange ich nicht genau weiß, was gefordert ist), aber wenn es jemand einmal probieren oder als Vorlage nutzen will: Edit: Zu groß, ich schieb's mal irgendwo hoch... Nochmal edit: Hier vorübergehend zum anschauen:  http://thom53281.th.funpic.de/hififorum.css http://thom53281.th.funpic.de/hififorum.cssInhalt in Stylish kopieren und überraschen lassen.  Ich werde mit dem Editieren nicht fertig: Habe gerade gemerkt, dass in der Forenübersicht ein plöder Banner mitten im neuen Header landet. Naja, "Alpha" eben. In einem Thema kommt der Header aber normalerweise voll zur Geltung (und mehr Arbeit will ich gerade auch noch nicht investieren, solange nicht klar ist, was alles gebastelt/gewünscht wird). Grüße Thomas [Beitrag von thom53281 am 20. Dez 2012, 18:33 bearbeitet] |
||||
|
Hüb'
Moderator |
#8
erstellt: 20. Dez 2012, 18:23

|
|||
|
Hallo zusammen, wollte nur kurz erwähnen, dass ich es super finde, dass wir solch einsatzwillige und kompetente User "an board" haben, die dieses für einige doch leidige Themen angehen mögen.  Grüße Frank  [Beitrag von Hüb' am 21. Dez 2012, 13:52 bearbeitet] |
||||
|
XTJ7
Stammgast |
#9
erstellt: 20. Dez 2012, 18:34

|
|||
|
Als User-CSS würde ich ansonsten folgendes als erste Neuerung vorschlagen:
Verbesserungsvorschläge sind willkommen  |
||||
|
prof.chimp
Inventar |
#10
erstellt: 20. Dez 2012, 19:05

|
|||
Ich denke mal in erster Linie sollte es hier um Variable Breite gehen. Die anderen Änderungen sind für mich z.B. uninteressant. Gerade bei Farben hat jeder eine andere Vorstellung. So was sollte eigentlich nicht in ein allgemeines User-Stylesheet. Man sollte vielleicht eine Abstimmung machen, was man überhaupt ändert. |
||||
|
anon123
Inventar |
#11
erstellt: 20. Dez 2012, 20:08

|
|||
|
Moin,
Naja. Eigentlich überlegen wir schon eine ganze Weile, was wir in der Sache wie machen können. Und die gute Jeannine hatte dann die klasse Idee präsentiert, die Ihr im Eingangspost dieses Threads seht. Auch von mir übrigens -- und ich verstehe von dieser ganzen Programmiererei wirklich überhaupt nichts -- ganz herzlichen Dank für das rege Feedback.  |
||||
|
XTJ7
Stammgast |
#12
erstellt: 20. Dez 2012, 20:08

|
|||
|
Ja, ich denke auch. Die Variable Breite wurde ja immer wieder gefordert, ich denke das sollte man als Schritt 1 umsetzen und sonst erst mal gar nichts ändern. Weitere Änderungen würden dann Abstimmungen bedürfen, dafür sollte man dann aber erst einmal Vorschläge sammeln  Meine 19 Zeilen Code oben müssten der variablen Breite gerecht werden und völlig ausreichen. Das überschreibt einfach die bisherigen Werte. Habe das noch nicht ausführlich getestet, aber falls wer einen Fehler findet oder einen Verbesserungsvorschlag hat, einfach ergänzen. |
||||
|
tomtiger
Administrator |
#13
erstellt: 21. Dez 2012, 01:46

|
|||
|
Hi, erstmal vielen Dank an den Betreiber! Dann: vielen Dank Thomas, sieht klasse aus. Variable Breite reicht mir. LG Tom |
||||
|
thom53281
Stammgast |
#14
erstellt: 21. Dez 2012, 12:01

|
|||
An sich erfüllt Dein Stylesheet genau das, was gefordert wird. Allerdings gibt es dabei ein kleines Problem. Es ist damit nicht möglich, die rechte Widgetleiste zu entfernen. Entweder ich lasse sie eingeblendet, oder ich lebe mit einem leeren Rand. Es ist zwar an sich für breitere Viewports eine Verbesserung, aber trotzdem meiner Meinung nach noch nicht optimal (ist übrigens meine Lösung auch nicht, dort landen die Widgets nur am Seitenende). Man müsste sich da noch was überlegen, wie man die Widgets nach rechts bekommt und trotzdem ausblenden kann oder alternativ die Widgets irgendwo anders positionieren. Grüße Thomas |
||||
|
prof.chimp
Inventar |
#15
erstellt: 21. Dez 2012, 13:50

|
|||
|
Habe das ganze ergänzt (Fett):
|
||||
|
#Jeannine#
Hat sich gelöscht |
#16
erstellt: 21. Dez 2012, 15:32

|
|||
|
Hallo zusammen, schön, dass unser Vorschlag auf solch positives Feedback stößt. Das CST wird sich sehr bald in die wohlverdiente Weihnachtspause verabschieden. Ab dem 02.01.2013 sind wir dann wieder verfügbar und freuen uns über einen weiterhin regen Austausch eurerseits in der Zwischenzeit. Wir wünschen euch schöne Feiertage und einen guten Rutsch! In diesem Sinne:  Euer HiFi-Forum Team |
||||
|
Gordenfreemann
Inventar |
#17
erstellt: 21. Dez 2012, 18:04

|
|||
|
Soll CSS nun nur per Browser-Plugin (Stylish) eingebunden oder fest? Ich lese letzteres, was aber erst durch Plugins getestet wird? Muss die neue CSS wirklich global arbeiten, es reicht doch, wenn es nur in Threads wirkt, so muss man nicht mit dem Widget rumschlagen bzw. mit dem Betreiber, der entsprechende Flächen in Startseiten für die Werbung nutzen möchte.
Ohne das jetzt runter reden zu wollen, spricht man bei HTML & CSS nicht von Programmieren, aus dem Grund, dass beides genanntes "nur" der Gestaltung/Positionierung von Text, Bilder etc. dienlich ist. Ich bin aber jetzt schon sehr dankbar an die User, die entsprechendes erstellt haben und werden, da ich mich auch nicht (mehr) gut mit Webentwicklung auskenne  |
||||
|
XTJ7
Stammgast |
#18
erstellt: 22. Dez 2012, 01:31

|
|||
Kein Problem, das deckt der von prof.chimp und mir erarbeitete Code bereits ab  |
||||
|
Gordenfreemann
Inventar |
#19
erstellt: 22. Dez 2012, 12:28

|
|||
|
Dann ist ja alles klar  |
||||
|
Dianaownz
Stammgast |
#20
erstellt: 29. Dez 2012, 12:53

|
|||
Für mich gilt das auf jeden Fall, gegen die neue Optik habe ich überhaupt nichts einzuwenden. Die fixe Breite geht aber gar nicht und ich nutze momentan nur 1920 x 1200. Der Wunsch nach größerer Auflösung ist schon lange vorhanden aber nicht leicht zu realisieren. Monitor Größe und dann weiß ich auch nicht ob die CPU interne Grafik (Treiber)das leisten kann. Aktuell werden ca. 50 % Bildschirmbreite genutzt und ich mag mir gar nicht ausmalen wie das z.B. bei einem 4 k Monitor mit 4096 x 2160 aussehen mag.
Wie kann ich die mit dem IE8 einbinden ? Ich bin in den Foren immer mit dem IE unterwegs, nutze 3 Browser parallel (IE8,FF16,Opera12.02) Statt IE8 in Foren zu nutzen einen anderen Browser zu wählen ist auch keine Lösung für mich. [Beitrag von Dianaownz am 29. Dez 2012, 13:02 bearbeitet] |
||||
|
TomBe*
Inventar |
#21
erstellt: 06. Jan 2013, 14:31

|
|||
|
Hmm... nichts Neues hier? Doch!.... gutes Neues  den Involvierten und Interessierten den Involvierten und Interessierten  |
||||
|
Gordenfreemann
Inventar |
#22
erstellt: 16. Jan 2013, 18:02

|
|||
|
*Push*  |
||||
|
Igelfrau
Inventar |
#23
erstellt: 07. Feb 2013, 03:55

|
|||
|
Leider habe ich als kompletter Laie diese CSS Umsetzung nicht hinbekommen. Danke einiger netter und kundiger Forenmitglieder hat es nun doch geklappt und ich kann das Forum endlich im Breitbild auf meinem 16:9 nutzen ohne sinnfreie leere Ränder links und rechts. Die Anleitung dazu für Noobs wie mich ist  hier zu finden. Danke nochmal an BigBlue007, Nui und HiLogic für ihre Hilfe! hier zu finden. Danke nochmal an BigBlue007, Nui und HiLogic für ihre Hilfe!Und natürlich Euch hier im Thread für eure tollen und fast perfekt funktionierenden CSS-Scripte!  |
||||
|
manolo_TT
Inventar |
#24
erstellt: 07. Feb 2013, 09:33

|
|||
|
danke, funktioniert 1a, auch im fenstermodus :), kann man die avatare wieder an die alte stelle bekommen? |
||||
|
Igelfrau
Inventar |
#25
erstellt: 07. Feb 2013, 11:30

|
|||
|
Können schon, aber das Ergebnis willst du nicht...  Schau dir dazu mal  Beitrag 312 und 313 an. Da steht warum es nicht geht und wie das Ergebnis aussieht (Screenshot bei einem Test) Beitrag 312 und 313 an. Da steht warum es nicht geht und wie das Ergebnis aussieht (Screenshot bei einem Test) |
||||
|
Gordenfreemann
Inventar |
#26
erstellt: 07. Feb 2013, 19:57

|
|||
|
@Igelfrau: Danke für die Zusammenfassung, sofort probiert und für gut befunden. Das und das neue alte Design machen das HF wieder angenehm  |
||||
|
Igelfrau
Inventar |
#27
erstellt: 07. Feb 2013, 20:36

|
|||
|
Gern geschehen! 
Sehe ich übrigens genauso.  |
||||
|
Gordenfreemann
Inventar |
#28
erstellt: 07. Feb 2013, 22:48

|
|||
Wer auch auf G+ und FB oben rechts verzichten möchte  |
||||
|
bartman4ever
Inventar |
#29
erstellt: 08. Feb 2013, 18:55

|
|||
|
Tanzmusikus
Inventar |
#30
erstellt: 09. Feb 2013, 06:29

|
|||
|
Hallo ! Ja - es liegt an diesen beiden Einträgen für Opera & IE (kannste also getrost im FF ignorieren bzw. entfernen):
Bei Opera dann entsprechend diese ...:
usw.usf. Du musst daran aber gar nix ändern, da es ja beim entsprechenden Browser einfach nur keine Anwendung findet.  Ich hab von CSS kaum Ahnung - alles, was ich eben geschrieben habe beruht auf Annahmen & eigenen Tests (Win7, FF 18.0.2, Stylish 1.3.1).   Grüße, TM [Beitrag von Tanzmusikus am 09. Feb 2013, 06:31 bearbeitet] |
||||
|
bartman4ever
Inventar |
#31
erstellt: 09. Feb 2013, 08:55

|
|||
|
Danke. Leider lag es daran nicht. Ich bekomme den neuen style einfach nicht aktiviert. Es wird mir immer noch mit fester Breite angezeigt. |
||||
|
prof.chimp
Inventar |
#32
erstellt: 09. Feb 2013, 10:40

|
|||
Steht den bei dir hinter jeder Anweisung !important ?
|
||||
|
bartman4ever
Inventar |
#33
erstellt: 09. Feb 2013, 12:15

|
|||
|
Das war's anscheinend. Jetzt sind aber die Antwortbox und Übersichten ganz schmal. [Beitrag von bartman4ever am 09. Feb 2013, 12:16 bearbeitet] |
||||
|
Gordenfreemann
Inventar |
#34
erstellt: 09. Feb 2013, 12:42

|
|||
|
bau das noch mit ein:
99% weil bei 100% ein Horizontaler Scrollbalken erscheint, zumindest bei mir  |
||||
|
bartman4ever
Inventar |
#35
erstellt: 09. Feb 2013, 13:23

|
|||
|
Damit und dem !important angehängt geht es. Danke.  |
||||
|
Tanzmusikus
Inventar |
#36
erstellt: 09. Feb 2013, 14:22

|
|||
|
Dank Euch Leutz - ich lern dazu !!  Jetzt gehtz ooch bei mir. Grüße, TM |
||||
|
Dianaownz
Stammgast |
#37
erstellt: 13. Mrz 2013, 13:52

|
|||
|
Immer noch keiner ne Idee wie man mit dem Internet Explorer 8 von der Schmalspur wegkommt ?  |
||||
|
Gordenfreemann
Inventar |
#38
erstellt: 13. Mrz 2013, 18:00

|
|||
|
Vielleicht anderen Browser oder den vorhandenen Updaten, in der Hoffnung, dass dann nötige Erweiterung zur Verfügung stehen? Kenn mich in dem Punkt , also AddOns vom IE, nicht aus. |
||||
|
Tanzmusikus
Inventar |
#39
erstellt: 15. Mrz 2013, 10:39

|
|||
|
Bei 1280x800 ist die Breite im IE8 unter WinXP ziemlich okay !!  Ansonsten einfach mal im I-Net nach IE8 + stylesheet suchen ... Schau z.B. mal  hier oder hier oder  hier, ob Du da was findest. hier, ob Du da was findest.Gruß, TM [Beitrag von Tanzmusikus am 15. Mrz 2013, 10:42 bearbeitet] |
||||
|
audiophilanthrop
Inventar |
#40
erstellt: 26. Dez 2013, 23:15

|
|||
|
Sapperlot, diesen Fred habe ich ja mal total verpennt. Hier der Teil für die variable Breite zum Rauskopieren:
Mein ganzes Stylesheet für hier sieht jetzt so aus (in Stylish - FF/SM-Addon):
Da wahrscheinlich nicht jeder 20px-Schrift braucht, dieses nötigenfalls entsprechend anpassen. Warum die Breitenbeschränkung für Fließtext nur bei Quotes funktioniert, ist mir allerdings immer noch nicht klar. [Beitrag von audiophilanthrop am 26. Dez 2013, 23:16 bearbeitet] |
||||
| ||||
|
|
||||
Anzeige
Top Produkte

Aktuelle Aktion
Top 10 Threads der letzten 7 Tage

- Hotel Modus deaktivieren
- "diese anwendung wird jetzt neu gestartet um mehr speicherplatz verfügbar zu machen"
- Von HD+ zurück zu Standard-TV
- Remotekabel anschließen, aber wie und wo?
- Hisense verbindet sich nicht mehr mit dem WLAN
- Audiodeskription ausschalten (in ZDF App) 803er
- Umschalten von TV auf Radio
- Satellitenschüssel was und wie einstellen am TV
- Pro 7 und Sat 1 auf einmal weg.
- Markierung an Lautsprecherkabel - welche Norm?
Top 10 Threads der letzten 50 Tage

- Hotel Modus deaktivieren
- "diese anwendung wird jetzt neu gestartet um mehr speicherplatz verfügbar zu machen"
- Von HD+ zurück zu Standard-TV
- Remotekabel anschließen, aber wie und wo?
- Hisense verbindet sich nicht mehr mit dem WLAN
- Audiodeskription ausschalten (in ZDF App) 803er
- Umschalten von TV auf Radio
- Satellitenschüssel was und wie einstellen am TV
- Pro 7 und Sat 1 auf einmal weg.
- Markierung an Lautsprecherkabel - welche Norm?
Top 10 Suchanfragen

Forumsstatistik

- Registrierte Mitglieder930.555 ( Heute: 1 )
- Neuestes Mitgliedrolf5247
- Gesamtzahl an Themen1.563.209
- Gesamtzahl an Beiträgen21.819.036